Simple Color Picker Using JavaScript With Source Code

About This Project
-
Overview
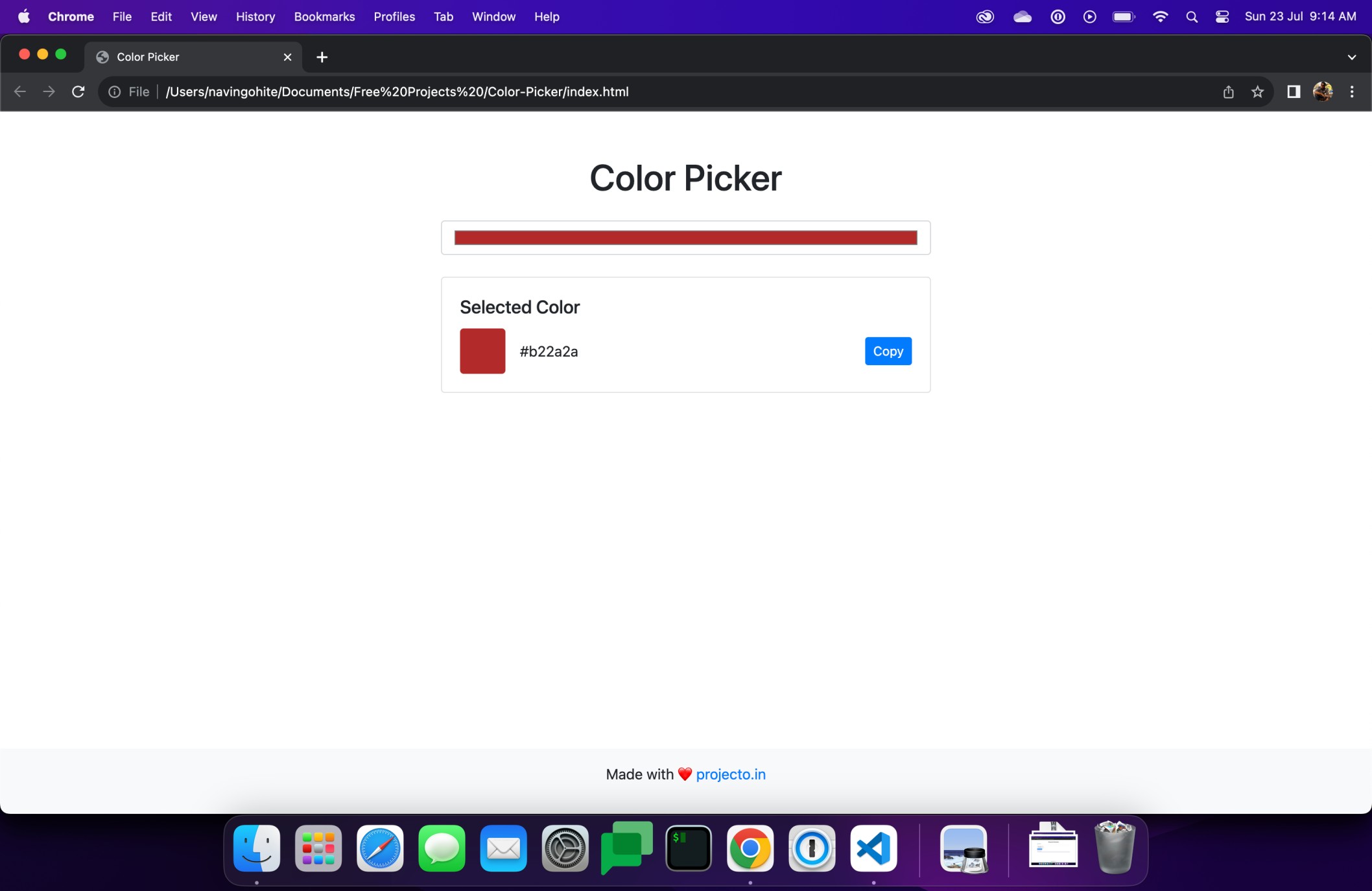
The "Color Picker" is a simple web application built using HTML, CSS, and JavaScript, with the Bootstrap CSS framework for styling. It allows users to pick a color interactively using the HTML
<input type="color">element and displays the selected color as a filled box along with its corresponding color code. Additionally, users can copy the selected color code to the clipboard for use in other applications or projects.Features
-
Color Picker: Users can interactively pick a color using the color picker input field. The color picker allows users to choose colors from a color palette.
-
Display Selected Color: The selected color is displayed as a filled box below the color picker, allowing users to see the chosen color visually.
-
Show Color Code: The corresponding color code (in hexadecimal format) of the selected color is displayed next to the color box, showing users the specific code representing the chosen color.
-
Copy Color Code: Users can copy the selected color code to the clipboard by clicking the "Copy" button. The copied color code can be easily pasted into other applications or projects.
Getting Started
To use the "Color Picker" project locally, follow these steps:
-
Ensure you have a modern web browser installed (e.g., Chrome, Firefox, Edge).
-
Download the project files (HTML, CSS, and JavaScript) to your local machine.
-
Open the "index.html" file in your web browser.
-
The "Color Picker" application will load, and you can start selecting colors.
Usage
-
Select Color: Use the color picker input field to interactively select a color from the color palette. The selected color will be displayed as a filled box below the color picker.
-
View Color Code: The hexadecimal color code corresponding to the selected color will be displayed next to the color box. The color code represents the specific color in a format that can be used in web development and design.
-
Copy Color Code: Click the "Copy" button to copy the selected color code to the clipboard. The copied color code can be pasted into other applications or projects for use in styling or design.
Security Considerations
The "Color Picker" project is a client-side application and does not involve any data transfer or external connections. As such, there are no security concerns related to data or user inputs. However, it is essential to ensure that any copied color codes are used responsibly and safely in any projects or applications.
Acknowledgments
The "Color Picker" project was developed to provide a simple and user-friendly interface for selecting and copying colors. Special thanks to the Bootstrap CSS framework for providing pre-styled components and making the application responsive and visually appealing.
-




_11zon.jpg)